Articolo Blog
‹ E-commerce
Progettare un carrello difficile da abbandonare
21/12/2020

Il percorso standard di un utente all'interno dell'e-commerce può essere descritto da tre brevi azioni: l'utente trova articoli di suoi interesse tra quelli proposti, li aggiunge al carrello e procede al pagamento. La teoria, quindi, è estremamente semplice. Purtroppo, spesso nella realtà non è proprio così che funziona. Quando si acquista online, il vantaggio è quello di poter confrontare subito i prezzi dei prodotti in modo da risparmiare. Ciò ha portato l'utente a non compiere un percorso lineare, ad aggiungere prodotti al carrello e non portare subito a termine l'acquisto per poter ragionare sulla spesa. Il carrello viene usato come una sorta di area di attesa poiché, a differenza della wishilist, ti permette di visualizzare già il totale parziale e questo risulta un punto chiave per quello che ormai viene chiamato shopping comparativo.
Questo vuol dire che il carrello è un ago della bilancia che, se ben progettato ed organizzato, può far pendere la decisione verso il completamento dell'acquisto.
In quest'ottica, vogliamo riportarvi tutte le best practice che nel corso degli anni abbiamo affinato per far sì che anche il carrello diventi un'esperienza per l'utente.
Vi proponiamo due casi reali da noi progettati :
In seguito all'aggiunta dei prodotti nel carrello, quindi, l'utente non viene immediatamente rimandato alla pagina carrello, ma rimane sulla stessa pagina. Cliccando sull'icona del carrello in alto, però, ha la possibilità di visualizzare un mini cart: è un pop over che scorre verso il basso a partire dall'icona in cui vengono elencati i prodotti presenti all'interno corredati di foto di anteprima, prezzo e quantità e si ha la possibilità di vedere già il totale parziale della spesa finale. In fase di progettazione, abbiamo deciso di non assegnargli un tempo prestabilito di durata in modo che possa rimanere aperto fino a quando l'utente non decide di chiuderlo o di cliccare un qualunque punto della pagina.
Secondo l'istituto di ricerca Baymard, il 69% dei carrelli e-commerce viene abbandonato. Tra i possibili motivi riscontrati vi sono nell'ordine:
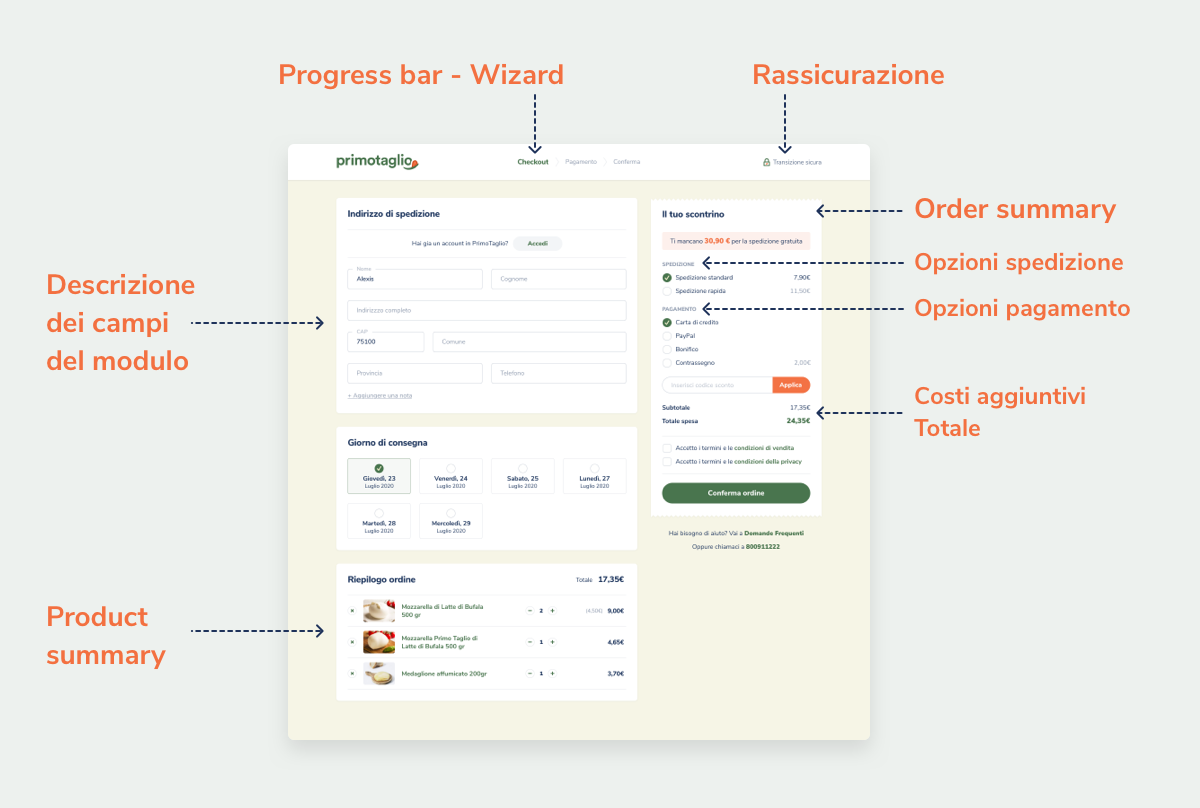
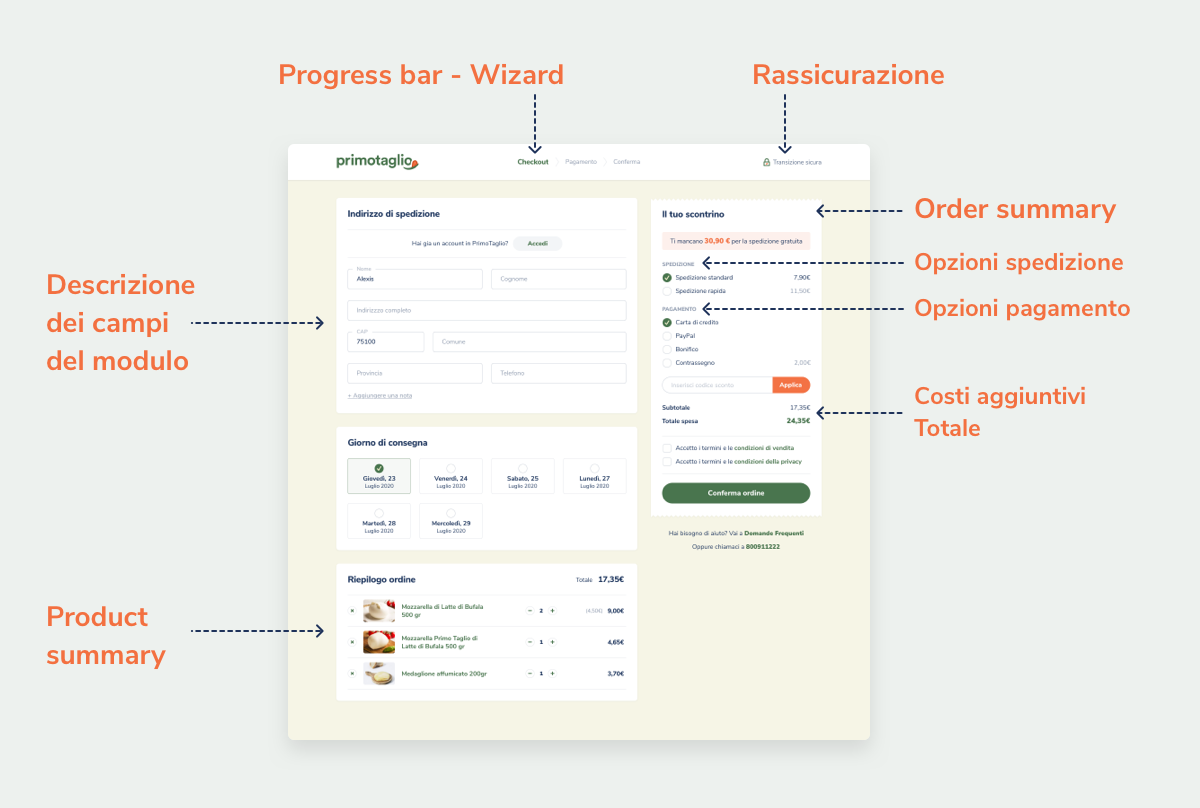
Utilizziamo la pagina del checkout di primotaglio.it per mostrarvi quelli che secondo noi sono gli elementi e la logica che dovrebbe caratterizzare il carrello di un e-commerce affinché non venga abbandonato prima di effettuare l'acquisto.

La pagina si presenta con un design molto semplice ed intuitivo, che guarda all'usabilità senza snaturare l'immagine del brand. In alto nell'header accanto al logo è presente una progress bar in cui vengono descritti i passaggi da compiere e viene evidenziata la fase in cui ci si trova. Accanto, vi è una rassicurazione nei confronti dell'utente in merito al tipo di transazione che si sta per effettuare.
In seguito abbiamo i dati da inserire:
In basso troviamo un riepilogo dei prodotti (product summary) composto da:
A destra abbiamo deciso di inserire un order summary fisso allo scrollo in modo che resti fisso allo scrollare della pagina, molto pratico in termini di usabilità poichè ti consente di avere le informazioni sul totale sempre a portata di mano. Chicca interessante è il suo design: ricorda lo scontrino tipico dei negozi alimentari! Le informazioni in esso indicate sono:

Il punto in cui vengono inseriti i prodotti correlati o complementari è un cruciale ai fini della conversione. Non solo per la dimensione finale dell'ordine, bensì in relazione al tasso di conversione in sè: i cross-sell possono distrarre il cliente dall'intenzione iniziale di acquisto e portarlo ad abbandonare il carrello.
Su Ceramic Store lo abbiamo posizionato verticalmente a destra in modo che potesse essere più visibile. Cliccando su Suggerimento tecnico è possibile per l'utente decidere se acquistare i prodotti consigliati oppure no.
Una volta cliccato sulla CTA, a seconda del metodo di pagamento, si viene reindirizzati o su una pagina interna e sicura in cui inserrie i dati della carta o su paypal per finalizzare il pagamento. A conclusione di questo percorso, l'utente sarà reindirizzato nuovamente all'interno del sito dove avrà una conferma del successo dell'acquisto.

Nella pagina di pagamento inserisci badge di fiducia (come il badge del certificato SSL e le icone del pagamento verificato) in modo da legittimare il tuo negozio e assicurare che i metodi di pagamento sono sicuri e che i dati non vengono raccolti tramite fornitori di servizi di parti terze. Più alti sono i prezzi dei tuoi prodotti o meno è conosciuto il tuo negozio, tanto sarà importante mostrare i badge di fiducia. Può capitare che un utente decida di abbandonare il carrello perchè ritiene inaffidabile il sito per l'inserimento dei dati della carta. Proprio per questo è necessario che questi sigilli siano posizionati esattamente in direzione dei campi di inserimento dati del pagamento. Tips: inserisci delle icone che fanno riferimento alla garanzia e alle politiche di restituzione in modo da assicurare agli utenti che saranno supportati nel caso in cui qualcosa possa andare storto.
Altro aspetto da tenere in considerazione è la possibilità che alcuni utenti abbiano delle domande in fase di checkout. Puoi inserire i contatti del servizio clienti o una chat dal vivo in modo da fornire tutte le informazioni e il supporto necessario di cui hanno bisogno, trasmettere loro fiducia e accompagnarli nel completamento dell'acquisto.
Potresti utilizzare questa formula:
oppure puoi utilizzare Google Analytics seguendo il seguente percorso:
Questo vuol dire che il carrello è un ago della bilancia che, se ben progettato ed organizzato, può far pendere la decisione verso il completamento dell'acquisto.
In quest'ottica, vogliamo riportarvi tutte le best practice che nel corso degli anni abbiamo affinato per far sì che anche il carrello diventi un'esperienza per l'utente.
Per progettare il carrello,quindi, bisogna porsi due domande: come si aggiungono i prodotti? Cosa succede dopo?
Vi proponiamo due casi reali da noi progettati :
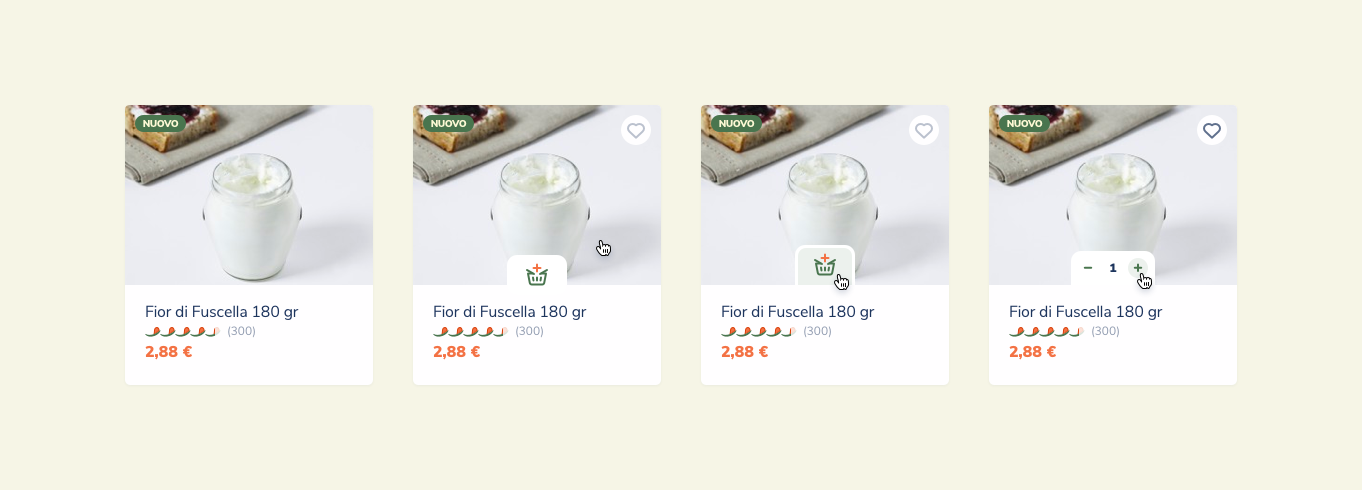
- www.primotaglio.it è un portale di spesa online specializzato nella vendita di prodotti alimentari. Di solito, questa tipologia di acquisti non comporta un eccessivo sforzo o ragionamento da parte dell'utente: possiamo quasi definirlo un acquisto d'impulso (o di fame!). Abbiamo quindi deciso di offrire la possibilità di aggiungere già al carrello i prodotti direttamente in fase di visualizzazione della categoria, senza dover necessariamente aprire la scheda prodotto. L'aggiunta del prodotto al carrello viene notificata tramite un pop up della durata di pochi secondi, il colore dell'icona del carrello in alto a destra cambia e appare su di essa la quantità di prodotti inseriti. Ovviamente, poi, i prodotti possono essere aggiunti al carrello della PDP: in questo caso, la situazione d'uso segue la stessa logica del caso successivo.

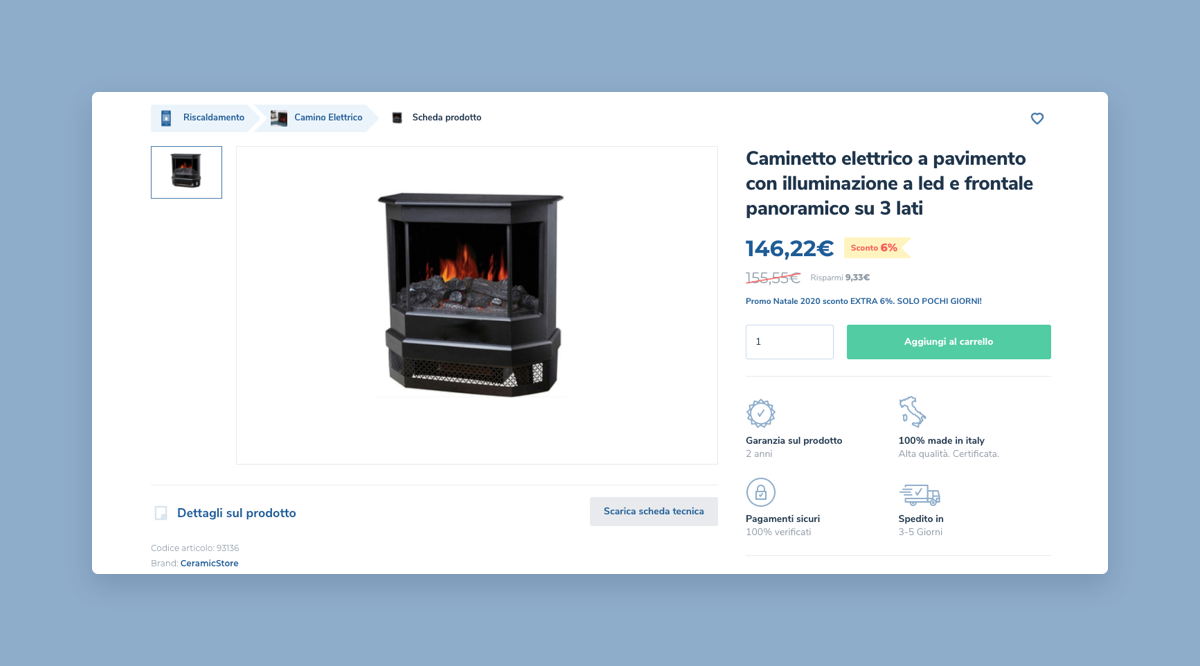
- www.ceramicstore.eu si occupa della vendita di prodotti per l'arredobagno. Dato il prezzo e la situazione d'uso, l'acquisto di questa tipologia di prodotti avviene a seguito di un'attenta lettura della descrizione e delle caratteristiche e per questo necessita di uno sforzo maggiore e un conseguente aumento del tempo di scelta. In ragione di ciò, abbiamo progettato l'aggiunta al carrello solo tramite CTA presente nella pagina prodotto. Una volta cliccata, la conferma di aggiunta a carrello arriva tramite un'interruzione pop-up su cui vengono visualizzati il nome, l'anteprima della foto prodotto e la quantità e si consente all'utente di scegliere tra due azioni: Continua acquisti o Vai alla cassa.

Tips: se nel tuo e-commerce è previsto un minimo di spesa per avere diritto alla spedizione gratuita, inserisci un reminder in questo popup così da spingere l'utente a continuare l'acquisto e a far aumentare il totale del carrello.
In seguito all'aggiunta dei prodotti nel carrello, quindi, l'utente non viene immediatamente rimandato alla pagina carrello, ma rimane sulla stessa pagina. Cliccando sull'icona del carrello in alto, però, ha la possibilità di visualizzare un mini cart: è un pop over che scorre verso il basso a partire dall'icona in cui vengono elencati i prodotti presenti all'interno corredati di foto di anteprima, prezzo e quantità e si ha la possibilità di vedere già il totale parziale della spesa finale. In fase di progettazione, abbiamo deciso di non assegnargli un tempo prestabilito di durata in modo che possa rimanere aperto fino a quando l'utente non decide di chiuderlo o di cliccare un qualunque punto della pagina.
Pagina carrello: chiara, semplice e priva di sorprese!
Secondo l'istituto di ricerca Baymard, il 69% dei carrelli e-commerce viene abbandonato. Tra i possibili motivi riscontrati vi sono nell'ordine:
- il sito vuole che venga creato prima un account per procedere all'acquisto
- il processo di checkout è troppo lungo e complesso
- non è ben visibile o calcolabile il totale dell'ordine
Utilizziamo la pagina del checkout di primotaglio.it per mostrarvi quelli che secondo noi sono gli elementi e la logica che dovrebbe caratterizzare il carrello di un e-commerce affinché non venga abbandonato prima di effettuare l'acquisto.

La pagina si presenta con un design molto semplice ed intuitivo, che guarda all'usabilità senza snaturare l'immagine del brand. In alto nell'header accanto al logo è presente una progress bar in cui vengono descritti i passaggi da compiere e viene evidenziata la fase in cui ci si trova. Accanto, vi è una rassicurazione nei confronti dell'utente in merito al tipo di transazione che si sta per effettuare.
In seguito abbiamo i dati da inserire:
- inserisci una descrizione dei campi del modulo in modo da rendere più facile la compilazione per l'utente;
- crea solo una colonna di inserimento dati in modo da rendere l'operazione il più semplice e lineare possibile;
- nel momento in cui si è iscritti, fai in modo che a questa sezione venga compilata in automatico. Tips: non costringere i tuoi utenti a completare l'iscrizione prima di effettuare l'acquisto! Offri sempre il checkout come ospite. Richiedi le informazioni necessarie per la transazione e chiedi in seguito se hanno intenzione di iscriversi, magari nella Thank you page. In questo caso, visto che hai già le sue informazioni per via dell'acquisto effettuato, potresti offrire la creazione di un account in 2 clic: chiedi solo la password desiderata e il permesso di crearlo. E se non lo creano? Puoi sempre inviare loro una email per ricordarglielo!
- segnala subito eventuali errori in modo da poterli correggere immediatamente;
- evita pulsanti come reset/cancella: è più alta la probabilità che un utente li schiacci per sbaglio che a qualcuno servano davvero.
In basso troviamo un riepilogo dei prodotti (product summary) composto da:
- foto miniatura prodotto Tips: se è stata scelta una particolare variante di quel prodotto (es. colore blu) sarebbe utile per l'utente visualizzare la miniatura foto di quella variante in modo da avere anche una conferma visiva prima di procedere al'acquisto
- possibilità di modificare la quantità
- prezzo di ogni articolo
A destra abbiamo deciso di inserire un order summary fisso allo scrollo in modo che resti fisso allo scrollare della pagina, molto pratico in termini di usabilità poichè ti consente di avere le informazioni sul totale sempre a portata di mano. Chicca interessante è il suo design: ricorda lo scontrino tipico dei negozi alimentari! Le informazioni in esso indicate sono:
- opzioni di spedizione
- opzioni di pagamento
- costi aggiuntivi
- campo per inseriemnto codice promozionale
- CTA: conferma ordine

Il punto in cui vengono inseriti i prodotti correlati o complementari è un cruciale ai fini della conversione. Non solo per la dimensione finale dell'ordine, bensì in relazione al tasso di conversione in sè: i cross-sell possono distrarre il cliente dall'intenzione iniziale di acquisto e portarlo ad abbandonare il carrello.
Su Ceramic Store lo abbiamo posizionato verticalmente a destra in modo che potesse essere più visibile. Cliccando su Suggerimento tecnico è possibile per l'utente decidere se acquistare i prodotti consigliati oppure no.
Una volta cliccato sulla CTA, a seconda del metodo di pagamento, si viene reindirizzati o su una pagina interna e sicura in cui inserrie i dati della carta o su paypal per finalizzare il pagamento. A conclusione di questo percorso, l'utente sarà reindirizzato nuovamente all'interno del sito dove avrà una conferma del successo dell'acquisto.

Nella pagina di pagamento inserisci badge di fiducia (come il badge del certificato SSL e le icone del pagamento verificato) in modo da legittimare il tuo negozio e assicurare che i metodi di pagamento sono sicuri e che i dati non vengono raccolti tramite fornitori di servizi di parti terze. Più alti sono i prezzi dei tuoi prodotti o meno è conosciuto il tuo negozio, tanto sarà importante mostrare i badge di fiducia. Può capitare che un utente decida di abbandonare il carrello perchè ritiene inaffidabile il sito per l'inserimento dei dati della carta. Proprio per questo è necessario che questi sigilli siano posizionati esattamente in direzione dei campi di inserimento dati del pagamento. Tips: inserisci delle icone che fanno riferimento alla garanzia e alle politiche di restituzione in modo da assicurare agli utenti che saranno supportati nel caso in cui qualcosa possa andare storto.
Altro aspetto da tenere in considerazione è la possibilità che alcuni utenti abbiano delle domande in fase di checkout. Puoi inserire i contatti del servizio clienti o una chat dal vivo in modo da fornire tutte le informazioni e il supporto necessario di cui hanno bisogno, trasmettere loro fiducia e accompagnarli nel completamento dell'acquisto.
Ma come calcolare il tasso di abbandono di un e-commerce?
Potresti utilizzare questa formula:
(n° visualizzazioni della pagina processo di acquisto / n° visualizzazioni della pagina carrello) x 100
oppure puoi utilizzare Google Analytics seguendo il seguente percorso:
Conversioni > E-commerce > Completamento acquisito > Abbandono del carrello (%)