Articolo Blog
‹ E-commerce
Consigli pratici per il design del tuo e-commerce
21/12/2020

Secondo le ultime statistiche, in Italia il numero delle persone che decidono di fare compere online è aumentato. Sicuramente complice è stata la pandemia che ha contribuito ad accelerare il processo, ma il comportamento degli italiani era stato investito da questo cambio di rotta già da qualche anno. Si decide di acquistare online per svariati motivi - velocità, facilità, possibilità di offerte speciali - ma il vero modo di trasformare un utente in cliente è quello di fornire l'esperienza di acquisto migliore possibile. Per ottenerla è necessario che venga studiato un design ad hoc per l'e-commerce.
Prima di progettare l'interfaccia, cioè la pagina dell'e-commerce così come si presenta al visitatore, è necessario condurre un'analisi di mercato e della concorrenza in modo da definire il pubblico di destinazione. In questo modo l'interfaccia non solo sarà orientata alle vendite, ma sarà in piena armonia con i valori del brand e l'immagine generale.
L'esperienza che un utente vive all'interno del negozio online è un fattore determinate per il successo. Ciò vuol dire che la progettazione UI unita a quella UX sono la chiave di volta del progetto. È necessario che la logica sia studiata nel dettaglio, che le micro intenzioni siano chiare, che il sistema sia in grado di rispondere velocemente, che i processi siano estremamente semplici.
Tre sono i concetti su cui, secondo noi, dovrebbe basarsi un buon design:
Nella fase di progettazione, è necessario che venga delineata una navigazione semplice e chiara in modo che tutti siano in grado di muoversi all'interno della piattaforma. Ogni elemento deve essere posto in modo che sia il più funzionale possibile, senza però rinunciare alla creatività. L'obiettivo principale è quello di ridurre al minimo gli sforzi dell'utente ed accompagnarlo lungo il suo percorso.

Processo di accesso semplice: compilare un form lunghissimo prima dell'acquisto potrebbe portare, nel giro di pochi secondi, a perdere un cliente. Avete mai pensato di far inserire solo una mail e chiedere ulteriori informazioni dopo. Oppure, potreste interfacciarvi con le API di Facebook e Google e rendere l'accesso semplice ed immediato.
Tutto deve essere a pochissimi clic di distanza: troppi passaggi, troppe operazioni potrebbero stancare e stressare l'utente e costringerlo ad abbandonare il percorso prima di raggiungere la meta. Un esempio, è porre attenzione alla barra di ricerca.
Rispondi alle esigenze degli utenti: cerca di dare agli utenti quello che vogliono. Niente di più. Offrire troppe scelte potrebbe essere controproducente. Nel momento in cui vengono fornite all'utente molte informazioni, esso può incorrere nella cosiddetta paralisi della scelta che lo indurrà ad abbandonare il suo percorso a causa del forte stress generato dalle altre opzioni. Per farlo consigliamo di applicare la legge di Hick: il tempo di scelta dipende dal numero di opzioni. Per accompagnare l'utente all'obiettivo in tempi ragionevoli, consigliamo di applicarla in alcuni casi:
Attento alla gerarchia delle informazioni: inserisci i breadcrumb. Sono - letteralmente - briciole di pane che aiutano, come fecero con Pollicino a suo tempo, l'utente a sapere sempre dove si trovi, decidere se spostarsi tra le varie posizioni gerarchiche ed espandere o ridurre la sua ricerca.
Non dimenticare la gerarchia visiva: un design che vende è quello che ha una chiara gerarchia visiva. Per questo, ti consigliamo di fare attenzione ad alcuni punti:
Fai in modo che il tuo e-commerce sia responsive: secondo la Casaleggio Associati il canale mobile nel 2019 ha transato in media il 43,5% del fatturato delle aziende e-commerce italiane. Questo vuol dire che se il tuo e-commerce non è ottimizzato per i device mobili, non venderai. Ogni elemento risulterà piccolo ed inaccessibile, i contenuti illeggibili e l'esperienza utente sarà solo un'esperienza da dimenticare. Pensa e progetta in ottica mobile first e Google ti premierà!
Queste sono le nostre best practice generali per il design del tuo e-commerce e sono le linee guida che abbiamo scritto in base a ciò che realizziamo noi ogni giorno e al successo degli e-commerce dei nostri clienti. Ma non possiamo lasciarti senza un ultimo consiglio:
Rendi il tuo e-commerce bello, attraente e piena espressione della tua personalità e dei valori del tuo brand. È necessario saper bilanciare utilità ed estetica in equilibrio capace di attrarre l'utente, sedurlo ed accompagnarlo nel processo di acquisto senza che vi siano problemi. Scegli bene le immagini da inserire in modo che siano coerenti con il brand e utilizza una palette colori capace di attrarre l'utente e di generare emozioni.
L'obiettivo di un e-commerce è fare in modo che l'utente compia un acquisto e un design progettato su misura e orientato alle vendite può essere una chiave di volta per raggiungerlo. Provare per credere.
Prima di progettare l'interfaccia, cioè la pagina dell'e-commerce così come si presenta al visitatore, è necessario condurre un'analisi di mercato e della concorrenza in modo da definire il pubblico di destinazione. In questo modo l'interfaccia non solo sarà orientata alle vendite, ma sarà in piena armonia con i valori del brand e l'immagine generale.
If you do build a great experience, customers tell each other about that. Word of mouth is very powerful.
- Jeff Bezos
L'esperienza che un utente vive all'interno del negozio online è un fattore determinate per il successo. Ciò vuol dire che la progettazione UI unita a quella UX sono la chiave di volta del progetto. È necessario che la logica sia studiata nel dettaglio, che le micro intenzioni siano chiare, che il sistema sia in grado di rispondere velocemente, che i processi siano estremamente semplici.
Tre sono i concetti su cui, secondo noi, dovrebbe basarsi un buon design:
- accessibilità: la piattaforma deve essere accessibile da tutti, indipendentemente dal loro grado di confidenza e dalla loro categoria di appartenenza;
- usabilità: il percorso del cliente deve essere chiaro, non deve essere rallentato da clic inutili e non deve avere contenuti nascosti impossibili da trovare;
- desiderabilità: la veste grafica deve invogliare l'utente non solo a procedere lungo il percorso d'acquisto, ma anche invogliarlo a tornare e fidelizzarlo.
Nella fase di progettazione, è necessario che venga delineata una navigazione semplice e chiara in modo che tutti siano in grado di muoversi all'interno della piattaforma. Ogni elemento deve essere posto in modo che sia il più funzionale possibile, senza però rinunciare alla creatività. L'obiettivo principale è quello di ridurre al minimo gli sforzi dell'utente ed accompagnarlo lungo il suo percorso.

Processo di accesso semplice: compilare un form lunghissimo prima dell'acquisto potrebbe portare, nel giro di pochi secondi, a perdere un cliente. Avete mai pensato di far inserire solo una mail e chiedere ulteriori informazioni dopo. Oppure, potreste interfacciarvi con le API di Facebook e Google e rendere l'accesso semplice ed immediato.
Tutto deve essere a pochissimi clic di distanza: troppi passaggi, troppe operazioni potrebbero stancare e stressare l'utente e costringerlo ad abbandonare il percorso prima di raggiungere la meta. Un esempio, è porre attenzione alla barra di ricerca.
Rispondi alle esigenze degli utenti: cerca di dare agli utenti quello che vogliono. Niente di più. Offrire troppe scelte potrebbe essere controproducente. Nel momento in cui vengono fornite all'utente molte informazioni, esso può incorrere nella cosiddetta paralisi della scelta che lo indurrà ad abbandonare il suo percorso a causa del forte stress generato dalle altre opzioni. Per farlo consigliamo di applicare la legge di Hick: il tempo di scelta dipende dal numero di opzioni. Per accompagnare l'utente all'obiettivo in tempi ragionevoli, consigliamo di applicarla in alcuni casi:
- nella progettazione del menu, categorizzando i prodotti in maniera familiare
- nella possibilità di utilizzo di filtri per compiere ricerche personalizzate escludendo i prodotti che non rientrano negli obiettivi degli utenti
- durante il processo di pagamento, suddividendolo in azioni più semplici.
Attento alla gerarchia delle informazioni: inserisci i breadcrumb. Sono - letteralmente - briciole di pane che aiutano, come fecero con Pollicino a suo tempo, l'utente a sapere sempre dove si trovi, decidere se spostarsi tra le varie posizioni gerarchiche ed espandere o ridurre la sua ricerca.
Non dimenticare la gerarchia visiva: un design che vende è quello che ha una chiara gerarchia visiva. Per questo, ti consigliamo di fare attenzione ad alcuni punti:
- inserisci il nome e il logo nell'header - la parte in alto del sito - assicurandoti che siano sempre lì anche durante la navigazione
- posiziona correttamente la barra di ricerca: non sarebbe paradossale se l'utente dovesse cercare lo strumento per effettuare la ricerca all'interno del sito web?! Nell'articolo che abbiamo dedicato allo studio della barra di ricerca, consigliamo di posizionarla proprio dove l'utente si aspetta (in alto a destra o al centro) e di lasciarla sempre presente durante la navigazione, non importa quanto essa sia profonda;
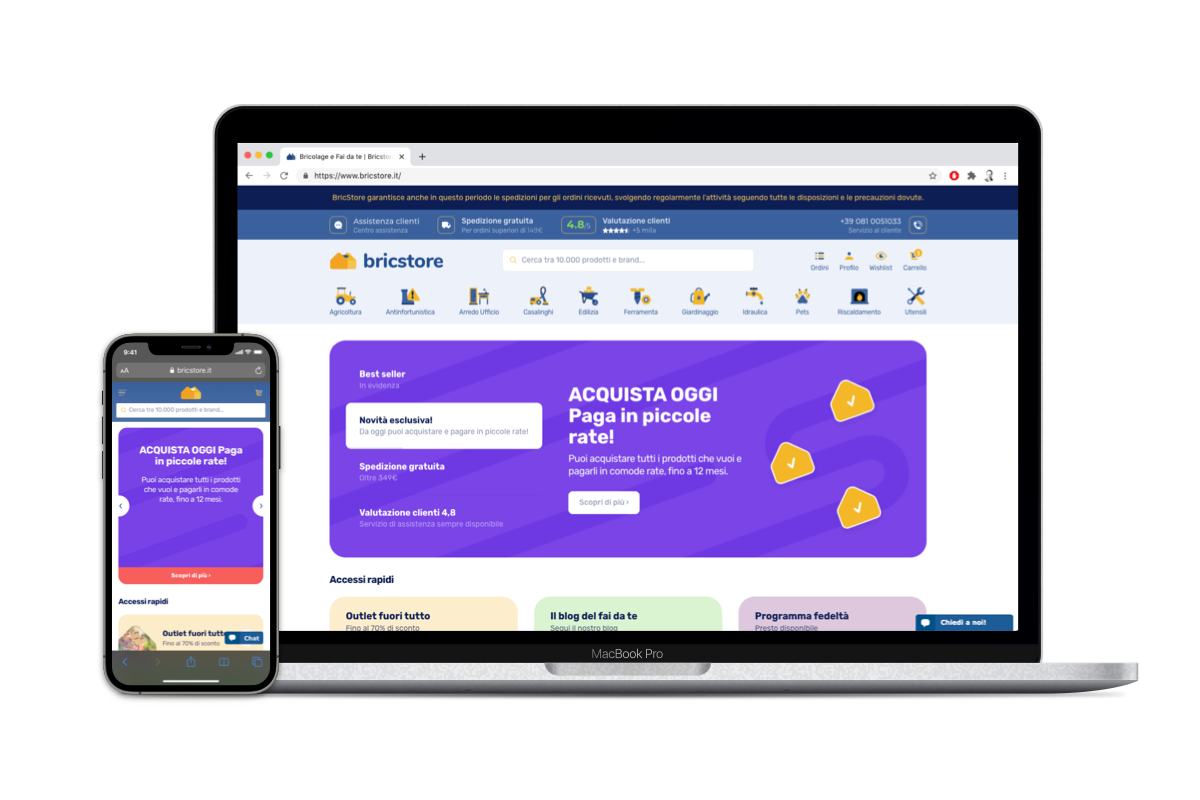
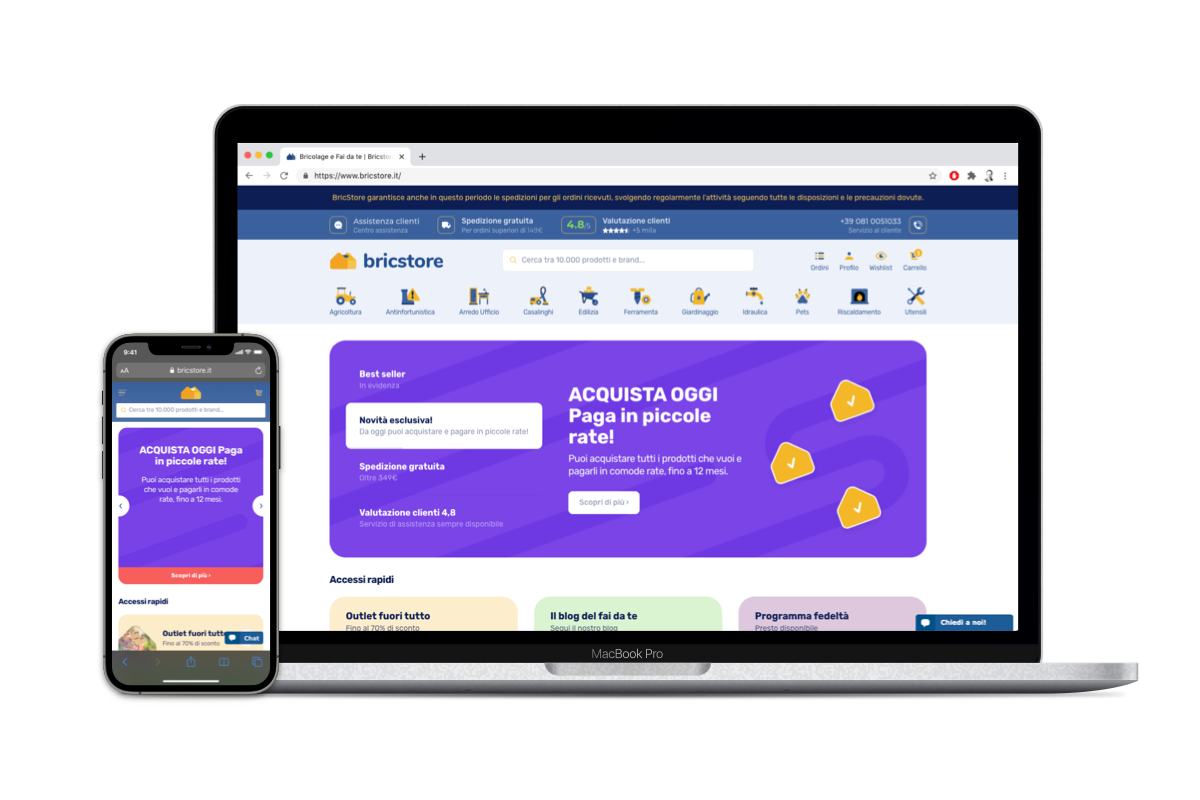
- il menù è lo strumento con cui l'utente può navigare all'interno dell'e-commerce : categorizza in maniera ottimale i contenuti ( segui la legge di Hick!). Quello che abbiamo fatto per www.ceramicstore.eu è proprio per questo infatti. Come potete notare, il menù è composto da macro categorie e segnalato da iconcine immediatamente riconoscibili in modo che l'utente a colpo d'occhio possa già individuare ciò di cui ha bisogno. Solo una volta posizionato il cursore sull'icona, appare un piccolo menù a tendina dove sono posizionate le sottocategorie. Abbiamo quindi diviso un'unica grande operazione in operazioni più piccole, così da semplificare la navigazione dell'utente e non spaventarlo con la quantità di contenuti presenti.
- inserisci lo slider - quell'elemento grafico in cui scorrono le immagini non appena un visitatore accede all'e-commerce - immediatamente sotto all'header, ma scegli con attenzione i contenuti da inserirvi! Devono essere orientati alle vendite, non devono distrarre l'utente.
- organizza bene il footer (la parte bassa del sito): inserisci tutto ciò che riguarda gli aspetti legali del tuo e-commerce (partita iva, normativa sulla privacy, certificati di sicurezza) poiché l'utente si sentirà in qualche modo rassicurato dalla presenza di queste informazioni. Anche se solo il 20% dei visitatori scorreranno fin giù, inserisci i richiami social in modo che possano vederti anche al di fuori dell'e-commerce, in un luogo a loro più familiare.
Fai in modo che il tuo e-commerce sia responsive: secondo la Casaleggio Associati il canale mobile nel 2019 ha transato in media il 43,5% del fatturato delle aziende e-commerce italiane. Questo vuol dire che se il tuo e-commerce non è ottimizzato per i device mobili, non venderai. Ogni elemento risulterà piccolo ed inaccessibile, i contenuti illeggibili e l'esperienza utente sarà solo un'esperienza da dimenticare. Pensa e progetta in ottica mobile first e Google ti premierà!
Queste sono le nostre best practice generali per il design del tuo e-commerce e sono le linee guida che abbiamo scritto in base a ciò che realizziamo noi ogni giorno e al successo degli e-commerce dei nostri clienti. Ma non possiamo lasciarti senza un ultimo consiglio:
Rendi il tuo e-commerce bello, attraente e piena espressione della tua personalità e dei valori del tuo brand. È necessario saper bilanciare utilità ed estetica in equilibrio capace di attrarre l'utente, sedurlo ed accompagnarlo nel processo di acquisto senza che vi siano problemi. Scegli bene le immagini da inserire in modo che siano coerenti con il brand e utilizza una palette colori capace di attrarre l'utente e di generare emozioni.
L'obiettivo di un e-commerce è fare in modo che l'utente compia un acquisto e un design progettato su misura e orientato alle vendite può essere una chiave di volta per raggiungerlo. Provare per credere.